At first glance, the widget palette job is to allow choosing between different widgets or widget containers. However, it is also the Balise key window and does more than just widget type selection. A widget palette singleton is shared among instances of editor windows: for this reason all editor windows independant functions have been placed in the widget palette. The widget palette is thus used to access user preferences and Balise about box.
The widget palette content is straighforward : each widget class is associated to a button. When a button is clicked, the associated widget class becomes the current class for all "widget addition" operation. The currently selected widget icon is draw at the bottom right corner of the widget palette.
menu items:
- New Frame
Creates a new
BFrameand opens it for edition.- New Dialog
Created a new
BDialogand opens it for edition.- Open File...
Asks the user to choose a Balise file.
- Import Widget...
Asks the user to choose a buoy definition file. If the root widget is not a frame or a dialog, then the widget is embedded in a BFrame.
- Quit
Do I really need to tell you? Warning, though : Balise does not warn for modified files before quitting.
menu items:
- Select Balise Files Folder
Allows the user to choose the folder where all Balise persistent files will reside. This includes properties as well as persistent items in the clipboard.
- Select Icons Default Folder
Sets a default folder to choose icon from. This folder is not to be confused with projects image or icons folder. It is just the folder that will be selected by default when choosing an image for an icon.
menu items:
Only the "about" dialog is available at the moment.
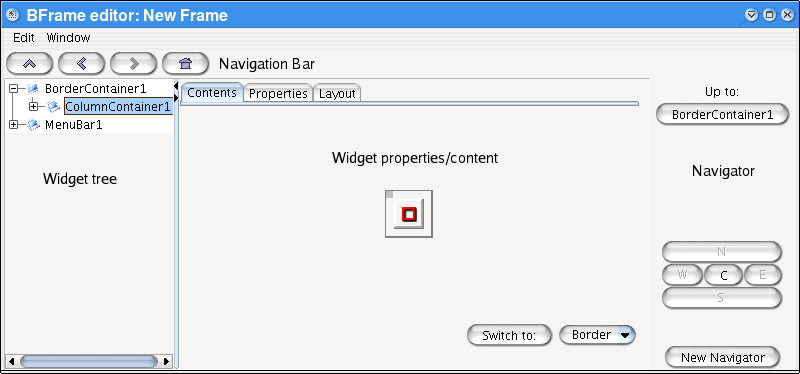
The editing window is the window where widget properties and layouts are modified.
This window displays four areas (see figure ???).
At the top, a navigation bar allows to navigate (recall) among the previously selected widgets, much like a browser. Left and right arrows will select widgets according to the selection history. The up arrow will select the parent of the currently selected widget, if possible. The home icon will select the content widget.
On the left, a tree allows to select the widget being edited. The tree root is usually the content widget of the widget. A second node appears at root level if the edited window has a menu bar (as is the case in the example shown in the figure).
A tabbed pane at the middle of the window allows to set properties and layout of the selected widget. If this widget is a container, then it is also possible to set its content using the Contents tab. More about this later on.
A Navigator section is displayed at the right of the window. This section appears only when the parent of the selected widget is a container widget. In this case, one often wants to select a neighbor widget, like if one is currently editing the center widget of a border container and then wants to edit the north widget. The navigator displays several buttons which will directly select a given child widget of the parent of the selected widget. The buttons layout reflects as much as possible the parent widget children layout.If you find yourself constantly referring to a particular parent widget, you may want to detach a navigator to have it constantly at hand. To do so, click on the button. Finally, the button just under the Up to: label will select the parent widget.
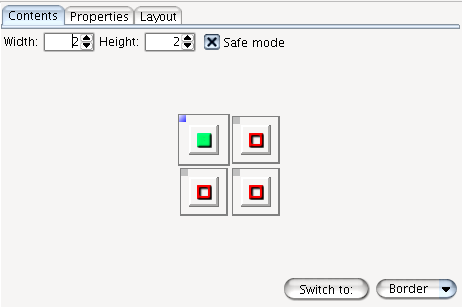
The figure Figure 16 shows the content panel of a 2 by 2 grid container. There are four thumbnails showing the four 'slots' of the grid. The grid has only one child in the 0,0 element. The thumbnail is green to show that this slot is occupied by a child. Its handle at the top left corner is enabled, meaning that this widget can be dragged around the grid or into the clipboard. All other thumbails show a hollow red sqare which means that they are empty. When an occupied slot is selected, it is surrounded by a green square whereas an empty slot is surrounded by a purple square when selected.
There are different ways to add a widget to a container.
Select the type of the widget to add in the widget palette. Click on the empty thumbnail where you want to place the new widget. The newly created widget is automatically selected, unless the Ctrl key was hold down during operation, in which case the new widget is not selected. This way, several widgets can be successively created.
Drag a widget from the clipboard. If the widget is not persistent, it will be erased from the clipboard, unless the Ctrl key has been held depressed during operation.
Paste (Ctrl-V) the currently selected item in the clipboard in the selected empty slot. Selected clipboard item is not discarded even if it is not persistent.
Widgets can be moved around in the container using the blue drag handle. When the target slot is already occupied, behavior slightly depends on the widget container type. For row and column containers, widgets are swapped. For fixed or length specified content container such as border or grid containers, a dialog asks if you want to erase target widget or swap the two widgets.
Widgets can be copied to clipboard as usual, but they can also be dragged to the clipboard. If the Ctrl key is held down in the process, a copy is put in the clipboard and the original widget is not deleted.
Sometimes, one wishes to transform a widget container belonging to this group: border, column, row, grid, form, into another container type of the same group, e.g. from grid to form. The content editor displays a button at the top right labeled . Selecting this button will transform the edited widget into a container of the type specified in the combo box next to the button. Container content is preserved as much as possible.
Some features are specific to each kind of content editor. They are discussed below.
- Grid Container and Form Container
The width and height are specified using two spinners at the top left of the panel. When the safe mode check box is enabled, it is not possible to downsize a grid or a form if in doing so a widget is deleted. The user is asked to confirm deletion before setting the new size.
- Row and Column Container
There is always an empty slot at the right/bottom of the container. This slot is virtual and exists only to provide a means to further addition of child widgets to the container.
- Form Container
Thumbnails have an orange handle at the bottom right corner. This handle is used to set the horizontal and vertical extension of the widget. The row and columns weights can also be set using the relevant spinners in front (resp. at the top of each row (resp. column).
Since each widget has more or less its own properties, we won't go through the process of describing each property for each widget type. However it is to be noticed that for widget containers that uses a default layout, this layout is listed in the widget properties. Modifying the default layout will affect all child widgets which don't make use of a specific layout.
As for the content edit panel, there are some features which are particular to a specific widget. These are discussed below.
- BTree node insertion
BTrees node properties can only be edited when a node is selected in the edited window. For example, to add a node to a BTree, first select the node in the edited window, either through using Ctrl click or entering run-time mode. The node properties then become enabled and it is possible to add a node to the selected node.
This panel is used to specify a layout for the selected widget with regards to the parent widget. If no specific layout is given, then the parent widget default layout is used. Do not confuse this specific layout with the default layout setup in the properties edit panel. The default layout affects the widget container child widgets layout whereas the layout specified in this panel affects the way the widget container itself is laid out.
Underneath the layout section, choices specific to the parent container of the edited widget allows to choose the placement of the widget within the parent widget (if relevant). It is however best to use the content panel of the parent widget for this purpose and this feature is mainly for occasional use.
menu items:
- Cut/Copy/Paste/Clear
As usual. The content widget is the only widget which can't be deleted. To change the content widget into anything else than the default border container, use the button.
- Remove Container, Keep Child
When a widget container is selected, selecting this command removes it from the widget tree. Its first child made child of the widget container parent widget at the place it previously occupied.
- Embed in Container
A widget of the kind selected in the widget palette is created and positionned at the place occupied by the selected widget, which in turn is made first child of the newly created container. This command can be used to outline a widget on the fly, for example.
- Export Frame as XML...
Exports edited frame as a buoy xml file
- Export Selected Widget as XML...
Exports the currently selected widget ias a buoy xml file.
- Save as / Save
Saves the edited window into a balise interface definition file. If a project is associated to the file, the frame (or content container if is checked) is also exported as a buoy interface definition file.
- Set Run Time Mode
Default interaction with edited window consists in selecting widgets with the mouse (see section Section 3.3). If run time mode is enabled, the edited window acts as a normal window, i.e. it behaves as it does as run time. This mode can be toggled back to edit mode.
menu items:
- Add a Menu Bar / Remove the Menu Bar
Menu bars cannot be added in a container empty slot. They must be added to a window/dialog using this command. If the edited window already has a menu bar, then this command removes the menu bar from the window.
- Window properties
This command triggers a dialog which allows to specify the window title, if the window is resizable and initially visible. For obvious reasons dialogs can't be made modal at design time. It is mandatory to call:
setModal(true)
at run time before making the dialog visible.
- Prototype Window Code.../Prototype Widget Code...
This command brings a window in which is displayed the typical code used to load the interface (selected widget or whole window). The code is prototyped according to different options. Variables can be stated as local (on the fly definition) or global (e.g. class scope definition). Variables definition can be stated as
private,protected, etc. Finally, the prototype code can either load the interface from a file that resides on a filesystem (local or network) or from within the jar file from which the class code has been loaded (in which case the code uses the class ClassLoader to load the interface file).Prototyped code is a feature intended for quick paste into source code. This code is not managed by Balise. Do what you want with it! Do not forget to change the default
xxx.xmlfilename to the actual file name.- Explicit Container Grid...
Explicit Containers are the only case where child widgets are placed in the container using the mouse in the edited window. A grid can be used to align child widgets. Grid size, Snap to Grid and Show Grid options are set using this command.
- Save = Export Content Container
If this item is checked, a Save command does not save the whole window but rather the content container. Useful if you build your windows or dialogs this way:
public class AWindow extends BFrame { public AWindow() { super( "My Window" ); try { WidgetDecoder decoder = new WidgetDecoder( getClass().getResource( "awindow.xml" ).openStream() ); setContent( (BorderContainer) decoder.getRootObject() ); } catch ( IOException ex ) { ex.printStackTrace(); } pack(); setVisible(true); } }
Project menu items:
- New Poject...
Creates a new project file to be associated to the edited interface.
- Set Project...
Allows to choose an existing project file to associate to the edited interface.
- Edit Project
Allows to change projects parameters, i.e. paths.
The primary purpose of the edited window is to show the resulting layout of the GUI. Widgets can be selected using the mouse. Parent widgets selection is usually indirect, simply because many parent widget do not display an area in which to click. However, clicking several times in a given widget select its parents. Two clicks in a row select the parent widget, three clicks select the parent of the parent widget, etc.
Widgets cannot be moved around in the edited window. Layout is solely ruled by widget hierarchy, the types of containers used and the LayoutInfos used to lay out the widgets. The only exception to this rule is the ExplicitContainer widget for which child widgets can be placed within the container dragging them with the mouse.
It is sometimes necessary to interact with the widgets themselves rather than just select them. Occasional interaction can be achieved using Ctrl clicking. In this case, the Ctrl modifier is removed from the event which is forwarded to the widget. This way it is for example possible to interact with a BTree in order to select a node to access its properties in the editing window contents panel. In some cases, the Ctrl click is enough, if only because one wants to Ctrl click on the widget itself. It is then possible to enter run time mode in which the window behaves as usual. It is then no longer possible to select widgets in the edited window and the widget tree of the editing window must be used.
The clipboard has to purposes:
Store temporary widgets which have been copied to the clipboard
Store persistent widgets which will act as templates to be pasted from the clipboard
The term temporary/persistent refers to a Balise session.
Each time a widget is copied, it appears in the clipboard as if it had been dragged there. Every subsequent copy commands create other copies of the selected widget(s) in the clipboard. The last copied widgets is framed in green to show that it is the currently active widget in the clipboard. Every paste command will paste a copy of this active widget. Alternatively, a widget can be dragged from the clipboard to a widget container content panel. It will then be deleted from the clipboard unless the Ctrl key has been depressed during operation.
To avoid the clipboard being flooded by copied widgets after a certain time, a maximum number of temporary widgets can be specified. The default is five. This number is a maximum number per category (more about categories later on).
In addition to these temporary widgets, there are persistent widgets which are framed in red when selected and whose names are displayed in italic. These widgets are kept from session to session. They are not deleted when dragged from the clipboard to a widget container content. The purpose is to have a stock of persistent template widgets which can be used when needed.
Categories: since it is intended that several persistent widgets may reside in the clipboard, it is possible to spread widgets over categories that are accessed using the tabs of the tabbed pane. After installation, there is only one category named Misc. Categories can be added as needed and widgets sent from one category to another.
Clipboard menu items:
- Add a new tab/Remove current tab/Rename current tab
As they command name says. I might rename 'tab' to 'category' in next version.
- Delete Widget
Deletes currently selected widget. Please note that multiple selection in the clipboard is not allowed and widgets must be deleted one by one, except when using delete all widgets.
- Empty Clipboard
Deletes all temporary widgets in the current category.
- Max Number of Items...
Allows to enter the maximum number of items a categiry can hold. When the clipboard is full, the oldest widget is removed when a new widget is copied (FIFO).
Item menu items:
- Set Persistent/Set Temporary
Toggles the persistent character of a widget.
- Send Widget to Tab
Allows to send the selected widget to another category.